Wallpaper Engine app上有很多好看的壁
作者:二师兄的小弟九 时间:2021-12-02 15:23:34
Wallpaper Engine app上有很多好看的壁纸,但是要想在手机上使用就需要到官方下载这款app。不少小伙伴还不清楚怎么弄?下面小编就为大家带来详细的方法。

Wallpaper Engine怎么下载
第一种
你可以到 Play Store 或手机内置的应用商店中下载 Wallpaper Engine app
第二种
官网链接-点击直达下载 APK 安装包

下载、安装后就可以使用 Wallpaper Engine-在简体中文系统环境下,它会以中文名「壁纸引擎」显示,并提供一些预置动态壁纸供使用。
但不同于 Steam 或 WeGame 版本的 Wallpaper Engine,Android 版 Wallpaper Engine app 没有创意工坊功能,这意味着你不能直接从 Android 版下载由社区创建的壁纸。
不过,如果你有购买过 Steam 版本的 Wallpaper Engine,就可以从桌面版本下载后转移到手机上使用。
配对过程也非常简单-
a、确保电脑和手机连接至同一局域网
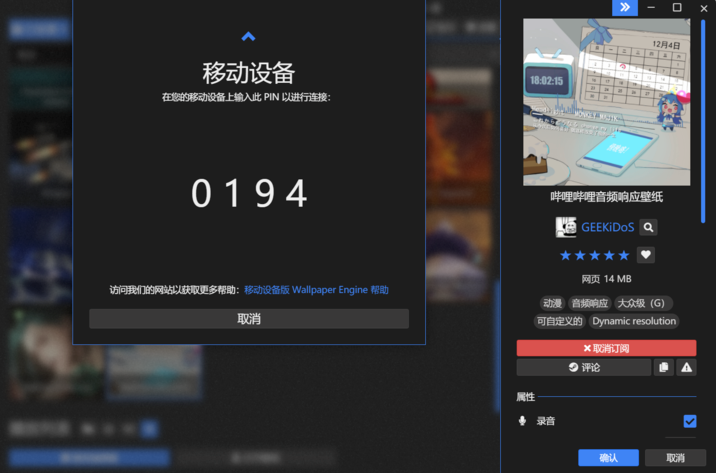
b、在电脑版桌面引擎中点击上方的「移动设备」按钮,并点击弹出框中的「连接新设备」
c、打开手机上的《壁纸引擎》app,点击底部 tab 栏中的「添加」按钮,再点击「与计算机配对」
d、找到你的电脑,输入电脑上显示的 4 位 PIN

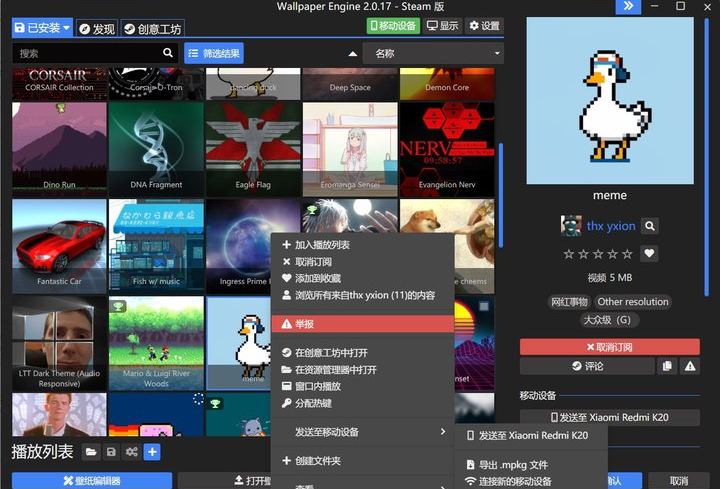
配对完成之后,每次启动手机上的 Wallpaper Engine app 都会自动在局域网中寻找配对的电脑(也可以在设置中关闭自动寻找功能),之后就可以从电脑上物色喜欢的壁纸,右键点击并在上下文菜单中选择「发送至移动设备」,或在右侧边栏选择发送到你的手机。

▲ 在壁纸的右键上下文菜单和右侧边栏中都有发送至设备的选项
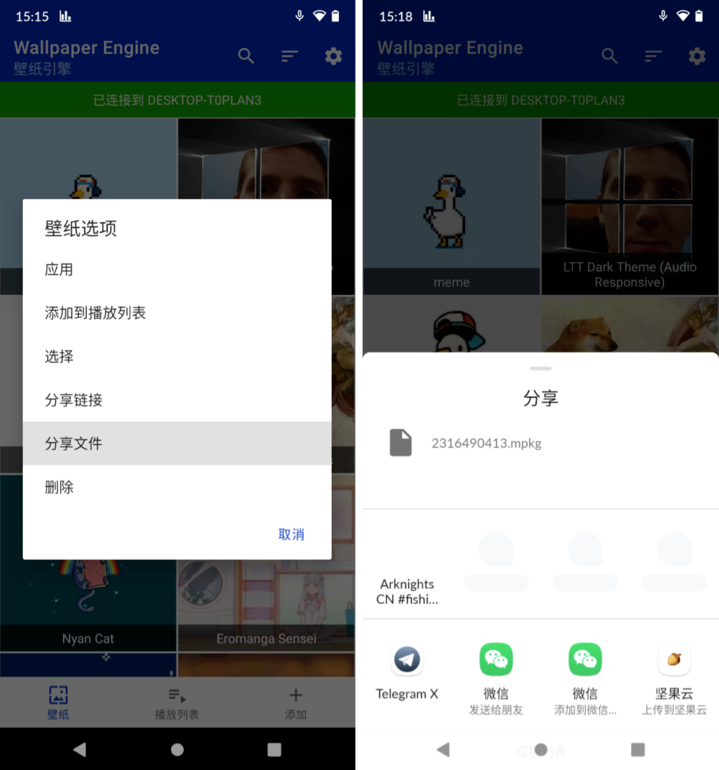
如果你没有在 Steam 购买 Wallpaper Engine,可以选择花 19 块钱在 Steam 购买,也可以让你的朋友分享动态壁纸文件给你。在 Android 版 Wallpaper Engine 中按住想要分享的壁纸,选择「分享文件」就可以将 MPKG 壁纸文件分享给其他人。

无论是从文件还是电脑导入的动态壁纸,都需要额外设置才能设为系统壁纸。
在 Wallpaper Engineapp 中选择你刚才传输的壁纸即可进行预览,左右拖动可以配置壁纸显示范围。
将底部的拖柄向上拖动,就可以看到额外设置。
Android 版 Wallpaper Engine 完整支持桌面版本的壁纸偏好设置,包括播放速度、动态响应等配置都可以在这里完成。
没问题的话,点击右上角的确认按钮,就能将它设置为壁纸了。

上面的方法小编自己也尝试过了,还是挺管用的。相信您看完后也大概了解了,接下来自己去试一试吧!
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
以上软件教程是由二师兄下载网 www.esxxz.com 收集和整理,欢迎大家收藏和分享! BFF Girl Wallpaper
BFF Girl Wallpaper
 Wallpaper Engine壁纸引擎下载
Wallpaper Engine壁纸引擎下载
 animgiflivewallpaper
animgiflivewallpaper
 wallpaper engine 版
wallpaper engine 版
 wallpaper engine r18版
wallpaper engine r18版
 KIRI Engine
KIRI Engine
 KIRI Engine扫描建模
KIRI Engine扫描建模
 steam怎么手机端
steam怎么手机端
 皮皮鲁影视怎么看
皮皮鲁影视怎么看
 菜怎么做
菜怎么做
 转生成蜘蛛又怎么样樱花动漫
转生成蜘蛛又怎么样樱花动漫
 这个世界怎么了表情包
这个世界怎么了表情包
 itest爱考试系统学生版下载 v5.7.0
itest爱考试系统学生版下载 v5.7.0
 学习强国贵阳学习平台手机版下载 v2.32.0
学习强国贵阳学习平台手机版下载 v2.32.0
 学习强国中小学在线上课教育平台官方下载 v2.32.0
学习强国中小学在线上课教育平台官方下载 v2.32.0
 学习强国我和我的祖国官网手机版下载 v2.32.0
学习强国我和我的祖国官网手机版下载 v2.32.0
 帕罗博士的英语少儿英语学习软件下载 v1.9
帕罗博士的英语少儿英语学习软件下载 v1.9

 wallpaper engine 版
wallpaper engine 版 Wallpaper Engine汉化
Wallpaper Engine汉化 Wallpaper Engine手机版
Wallpaper Engine手机版 wallpaper engineer
wallpaper engineer wallpaper engineer手机版
wallpaper engineer手机版 wallpaper engineer安卓版
wallpaper engineer安卓版 Wallpaper Engine安卓中文版下载 v8.89
Wallpaper Engine安卓中文版下载 v8.89








