很多程序员在Visual Studio Code中编写H
作者:二师兄的小弟三 时间:2021-07-18 02:48:54
很多程序员在Visual Studio Code中编写HTML代码后,想要直接将代码导入到浏览器运行查看效果,而不是使用默认的VScode控制台,其实这个操作只需一个扩展就可以实现,下面就来教教大家如何操作。
【操作方法】
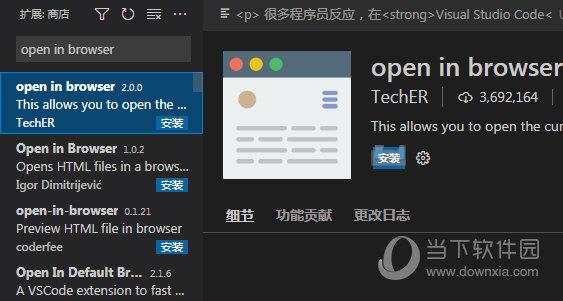
1、首先我们前往扩展栏中搜索“open in browser”扩展,然后将其安装。

2、安装完成后,可以查看一下文档,里面有插件使用的快捷键。在默认浏览器中显示是Alt+B;在其他浏览器中显示是Shift+Alt+B。
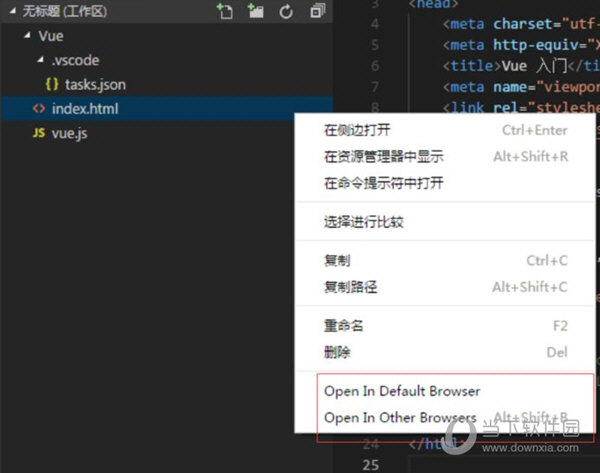
3、最后回到开始创建的html文档,可以使用快捷键运行。也可以对着html文档右键单击,在弹出的窗口中选择使用默认浏览器打开或者其他浏览器打开。

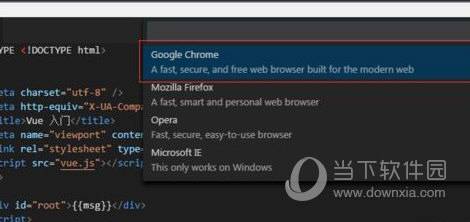
4、如果是选择在其他浏览器中打开,中间的命令框会显示可以使用的浏览器,选择自己需要的浏览器名称即可。

以上就是Visual Studio Code设置默认浏览器的方法了,一个扩展就行了可见Visual Studio Code的扩展能力还是非常强大的,当然了open in browser扩展使用比较方便,功能也比较稳定。其他的相关插件也有很多,但是效果不及这款。
以上软件教程是由二师兄下载网 www.esxxz.com 收集和整理,欢迎大家收藏和分享! 相关软件
 ColorSnap Visualizer
ColorSnap Visualizer
 Music Visualizer汉化版(视觉音乐播放)
Music Visualizer汉化版(视觉音乐播放)
 Music Visualizer
Music Visualizer
 Visual Math 4D Lite
Visual Math 4D Lite
 T Mobile Visual Voicemail
T Mobile Visual Voicemail
 Icon Pack Studio
Icon Pack Studio
 Audio Evolution Mobile Studio TRIAL
Audio Evolution Mobile Studio TRIAL
 nTrack Studio
nTrack Studio
 EarStudio
EarStudio
 DJ Studio 5
DJ Studio 5
 SVGcode
SVGcode
 SVGcode
SVGcode
 STANDARD Codecs
STANDARD Codecs
 Dcoder Compiler IDE Code Programming on mobile
Dcoder Compiler IDE Code Programming on mobile
 PingCode免费版
PingCode免费版
 steam怎么手机端
steam怎么手机端
 皮皮鲁影视怎么看
皮皮鲁影视怎么看
 菜怎么做
菜怎么做
 转生成蜘蛛又怎么样樱花动漫
转生成蜘蛛又怎么样樱花动漫
 这个世界怎么了表情包
这个世界怎么了表情包
 LightBox氛围灯设置手机版下载 v1.0.1
LightBox氛围灯设置手机版下载 v1.0.1
 设置来电声音
设置来电声音
 体温测量仪安卓版介绍
实时测量每2秒钟会测量一次数据,可以实时监控您的体温高温报警您可以设置您的报警温度,当超出您设置的报警温度是
体温测量仪安卓版介绍
实时测量每2秒钟会测量一次数据,可以实时监控您的体温高温报警您可以设置您的报警温度,当超出您设置的报警温度是
 连点器最新版v1.1.0更新说明(2021-09-07)
1.飞速点击功能,飞速滑动功能2.可自由设置点击、滑动间隔,设置任意点击、滑动位置如发现版本老
连点器最新版v1.1.0更新说明(2021-09-07)
1.飞速点击功能,飞速滑动功能2.可自由设置点击、滑动间隔,设置任意点击、滑动位置如发现版本老
 手机铃声设置软件
手机铃声设置软件
 搜狗浏览器极速版app
搜狗浏览器极速版app
 夸克浏览器
夸克浏览器
 手机QQ浏览器去升级无广告
手机QQ浏览器去升级无广告
 夸克浏览器3精简
夸克浏览器3精简
 QQ浏览器好物APP
QQ浏览器好物APP
 运存扩展APP
运存扩展APP
 通知扩展
通知扩展
 内存扩展
内存扩展
 搞定设计app
搞定设计app
 搞定法考
搞定法考
 搞定法考
搞定法考
 搞定设计
搞定设计
 搞定设计app
搞定设计app
相关攻略资讯
养眼妹子
相关搜索


 1号浏览器
1号浏览器








