Vue.js
851人下载
APP热度
官网评分
用户评分
使用安全助手下载目标软件,更方便,更快速,更安全!
Vue.js软件简介
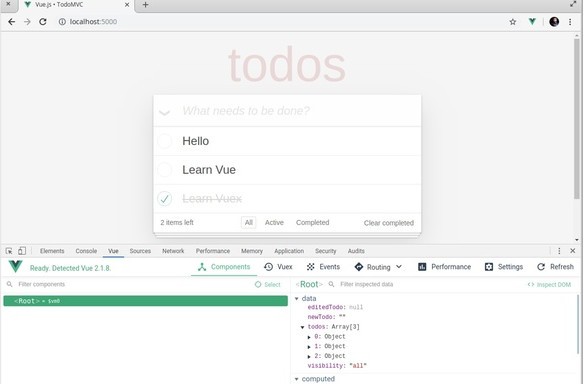
Vue.js devtools插件是一款专用于调试Vue.js应用程序的Chrome和Firefox DevTools扩展,通过Vue.js devtools可以轻松对数据结构进行解析和调试,可以在浏览器开发者工具下调试代码,边侧边栏窗格页面,边检查代码。

软件功能
1、上手简单
在用户已经了解HTML,CSS和Javascript的情况下,阅读指南后即可立即开始构建。
2、功能多样
渐进式的生态系统,在图书馆和功能全面的框架之间进行扩展。
3、演示优化
20KB min+gzip运行,快速虚拟DOM,最少的优化工作。
Vue.js devtools插件还可以看到它们最后的更新时间,如果它们有自己的主页,还可以对它们进行分类和其他更多的功能。
使用方法
1、下载安装文件
下载插件,并在浏览器安全提示时选择【保留】,在下载文件夹中找到下载好的文件,后缀是.crx 。
说明:若出现安全提示,请选择保留。这是浏览器的默认设置,我们的插件不会危害你的计算机。
2、 打开扩展程序安装页面
复制chrome://extensions并粘贴到地址栏,按回车键进入扩展程序安装页面,打开右上角的【开发者模式】。
3、 安装插件
将下载好的.crx文件拖拽到到扩展安装页面内,等待数秒,在安装弹窗内点击添加即可。

Vue.js详细信息
资源:免费
大小:462.33 KB
更新时间:2021-11-30 15:06:09
开发者:暂无认领
大小:462.33 KB
更新时间:2021-11-30 15:06:09
开发者:暂无认领
其他版本
同类软件
Vue.js相关软件
 Tools短视频无水印助手
Tools短视频无水印助手
 Web Tools
Web Tools
 PingTools Pro
PingTools Pro
 MusicTools
MusicTools
 IP Tools
IP Tools
 XTools掌中宝Plus
XTools掌中宝Plus
 IPTools
IPTools
 SmartTools无广告PRO版
SmartTools无广告PRO版
 NFC Tools安卓版v8.4
NFC Tools安卓版v8.4
 Chrome浏览器
Chrome浏览器
 Chrome浏览器
Chrome浏览器
 谷歌浏览器(Chrome)
谷歌浏览器(Chrome)
 谷歌chrome手机版
谷歌chrome手机版
 chrome浏览器最新版
chrome浏览器最新版
 google chrome
google chrome
 google chrome浏览器
google chrome浏览器
 谷歌chrome浏览器手机版
谷歌chrome浏览器手机版
 Chrome浏览器安卓版下载安装
Chrome浏览器安卓版下载安装
 宝宝儿童右脑开发
宝宝儿童右脑开发
 宝宝全脑开发K1app
宝宝全脑开发K1app
 慈利开发区
慈利开发区
 开发云
开发云
 儿童宝贝左右脑开发
儿童宝贝左右脑开发
 巧多左右脑开发
巧多左右脑开发
 管家通安卓版介绍
手机管家通是一款由于上海数飞科技有限公司开发的一款手机管理软件,手机管家通APP中能帮助你及时的清理手机内存,还
管家通安卓版介绍
手机管家通是一款由于上海数飞科技有限公司开发的一款手机管理软件,手机管家通APP中能帮助你及时的清理手机内存,还
 开发工具箱
开发工具箱
 android开发工具箱
android开发工具箱
 掌上实用工具箱
掌上实用工具箱
 截图工具
截图工具
 阿花工具
阿花工具
 小新工具箱
小新工具箱
 ShanWan Gamepad激活工具
ShanWan Gamepad激活工具
 IM工具魔方计时器
IM工具魔方计时器
 忍3工具箱
忍3工具箱
 新比特工具
新比特工具
 爱思工具
爱思工具
 奶块盒子插件
奶块盒子插件
 panda桌面小插件
panda桌面小插件
 via轻插件
via轻插件
 收魂插件
收魂插件
 收魂插件
收魂插件
 神奇浏览器 插件版
神奇浏览器 插件版
 蜘蛛侠插件
蜘蛛侠插件
 tasker插件大全
tasker插件大全
 GO桌面全透明插件
GO桌面全透明插件
 Beta理财师
Beta理财师
 Beta理财顾问工作站
Beta理财顾问工作站
 华为花瓣邮箱1.0.0.306 beta
华为花瓣邮箱1.0.0.306 beta
 迅雷beta
迅雷beta
 泡芙短视频beta版
泡芙短视频beta版
 Betaflight Configurator
Betaflight Configurator
 spacedesk Beta
spacedesk Beta
 泡芙短视频beta版
泡芙短视频beta版
 苹果iOS 15公测版Beta 3
苹果iOS 15公测版Beta 3
 游戏开发大亨
游戏开发大亨
 最强开发商
最强开发商
 最强开发商游戏
最强开发商游戏
 翡翠大师开发者模式
翡翠大师开发者模式
 游戏开发模拟器无限资金
游戏开发模拟器无限资金
 游戏开发模拟器2无限资金版
游戏开发模拟器2无限资金版
 属性与生活2独立游戏开发生活无限金币版(暂未上线)
属性与生活2独立游戏开发生活无限金币版(暂未上线)
 开发助手最新破解版
开发助手最新破解版
 游戏开发帝国内购破解版
游戏开发帝国内购破解版
 儿童认交通工具
儿童认交通工具
 全民工具车游戏官方版 v1.0.2
全民工具车游戏官方版 v1.0.2
 组建交通工具3D手机最新版 v1.0
组建交通工具3D手机最新版 v1.0
 宝宝学交通工具
宝宝学交通工具
 男性身体可视化修身工具官方版
男性身体可视化修身工具官方版
 女性身材可视化修图工具
女性身材可视化修图工具
 女性身体可视化修身工具手机版
女性身体可视化修身工具手机版
 身体可视化工具官方版
身体可视化工具官方版
 女生可视化修身工具官方版
女生可视化修身工具官方版
 电子宠物小插件
电子宠物小插件
 T store ARM官方运行商插件
T store ARM官方运行商插件
 PVZ_BT宅宅萝卜下载Beta0.56.941最新版 v0.56.941
PVZ_BT宅宅萝卜下载Beta0.56.941最新版 v0.56.941
 pvz_bt毒蝎草版本更新官方版 vbeta0.1
pvz_bt毒蝎草版本更新官方版 vbeta0.1
 PVZ_BT宅宅萝卜下载Beta0.56.939最新版 vbeta0.1
PVZ_BT宅宅萝卜下载Beta0.56.939最新版 vbeta0.1
 松央异闻录Pintral Tensei Beta
松央异闻录Pintral Tensei Beta
 植物大战僵尸beta版6.25手游
植物大战僵尸beta版6.25手游
 PVZ_BT宅宅萝卜Beta0.56.936版本
PVZ_BT宅宅萝卜Beta0.56.936版本
 PVZ_BT宅宅萝卜Beta0.56.935版本
PVZ_BT宅宅萝卜Beta0.56.935版本
 PVZ_BT宅宅萝卜Beta0.56.934版本
PVZ_BT宅宅萝卜Beta0.56.934版本
 PVZ_BT宅宅萝卜Beta0.56.93版本
PVZ_BT宅宅萝卜Beta0.56.93版本
相关资讯教程
相关搜索