想要使用 Animate 制作出叠变文字的动画效果,需要
作者:二师兄的小弟八 时间:2021-07-18 15:37:52
想要使用 Animate 制作出叠变文字的动画效果,需要用到动作补间动画,具体应该怎么制作呢?今天小编为大家带来了Animate文字动画的制作方法步骤,可以帮助用户制作出好看的flash动画效果,需要的朋友们快来看看吧!
Animate叠变文字动画做法介绍
打开软件,新建AS3文档。

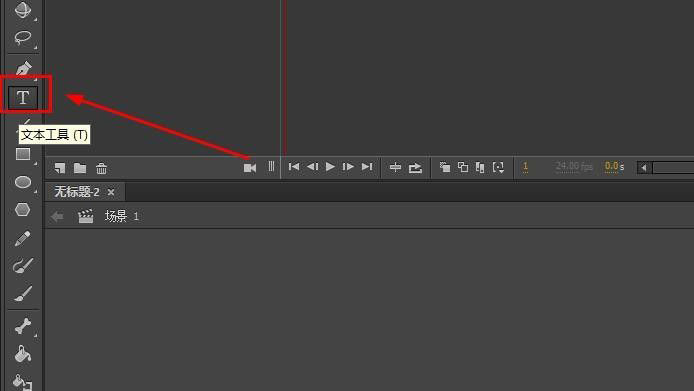
在工具栏找到文本工具

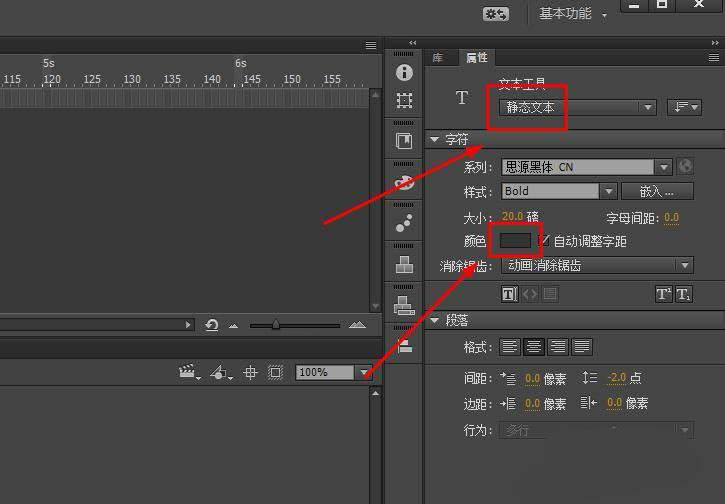
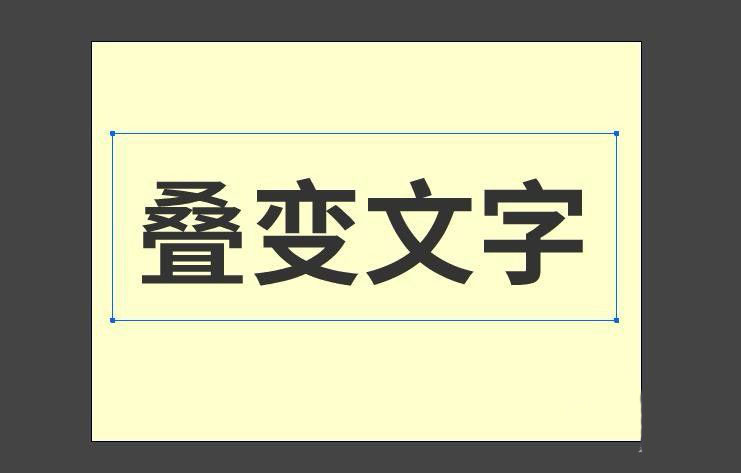
设置好文字颜色后在舞台上放置一个静态文本


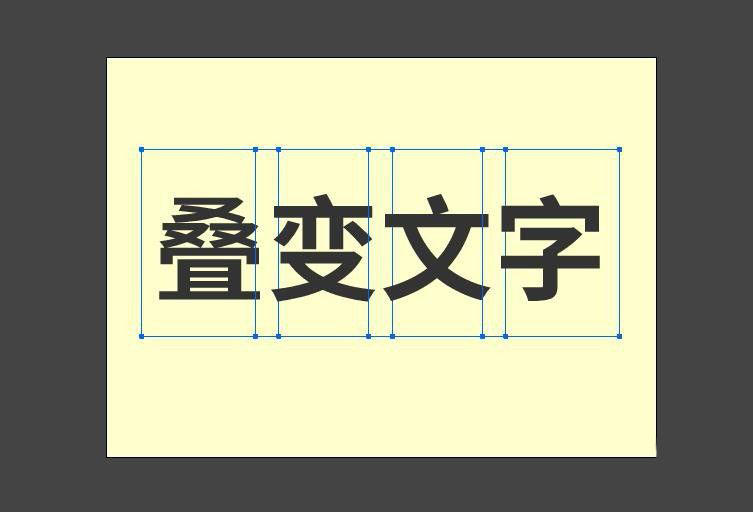
选择文本右键选择分离或使用快捷键ctrl+b将文本分离一次,注意是一次


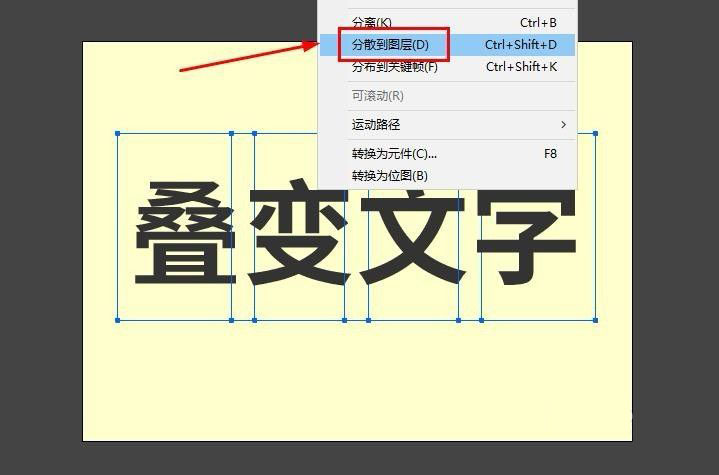
全选所有的文字,右键选择分散到图层,这样每个文字都会自动分布到不同的图层


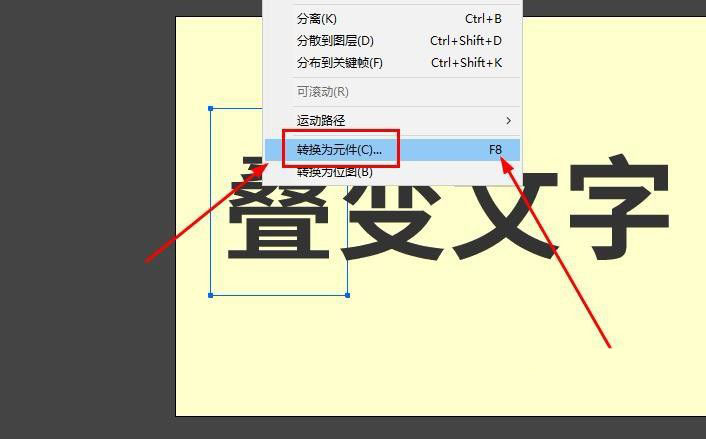
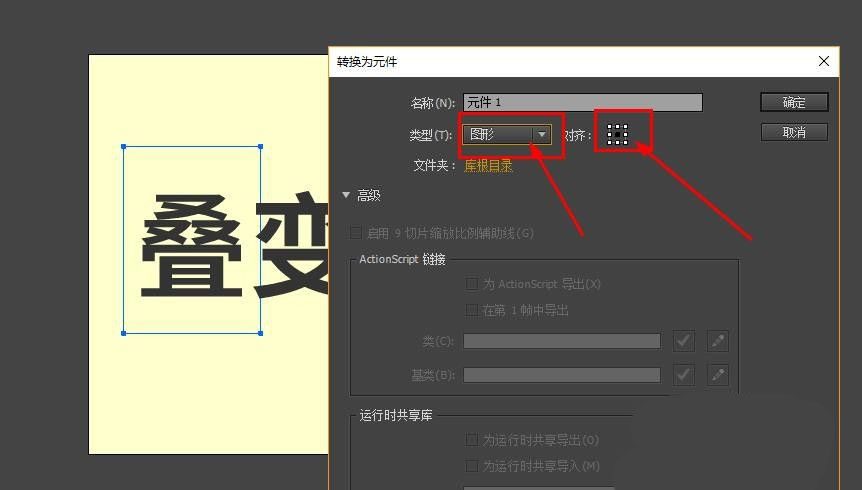
依次选择文字,转换为图形元件


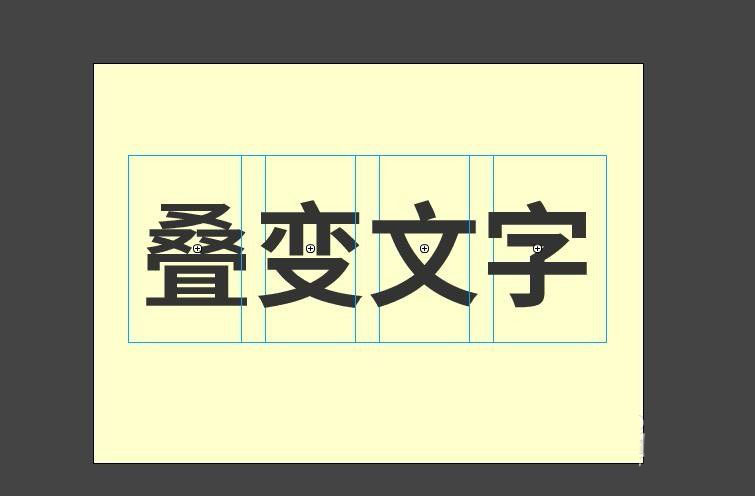
都转换为图形元件后如图所示

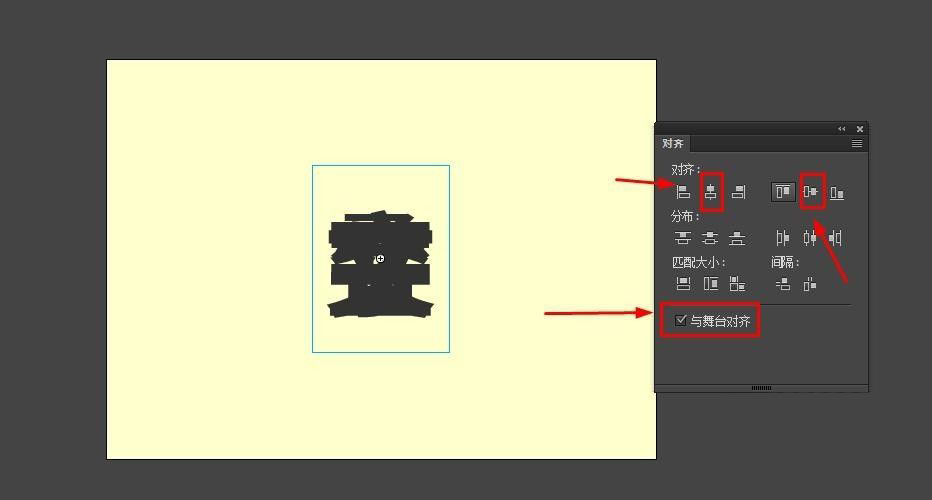
选择所有元件,ctrl+k打开对齐面板,将元件相对舞台进行对齐

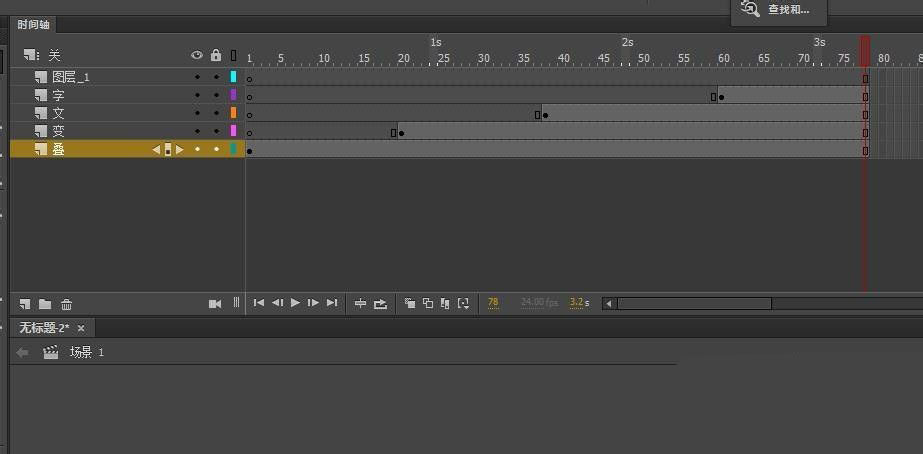
调整时间轴和帧如图所示

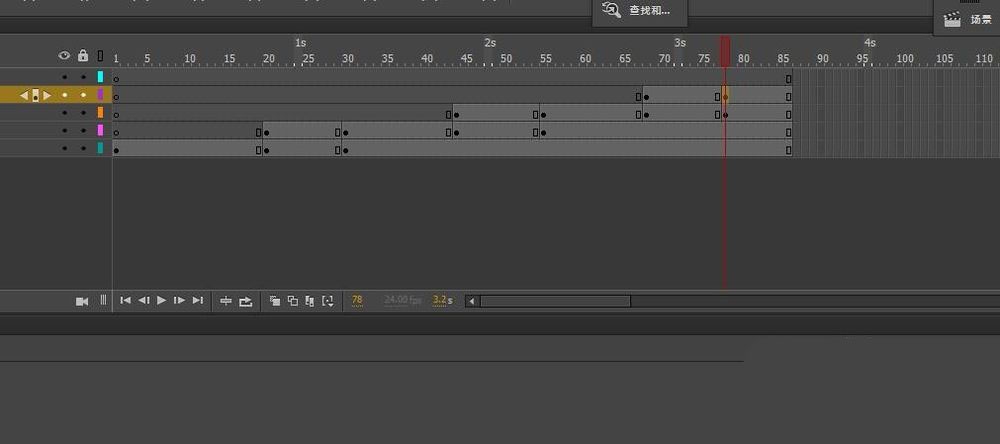
继续在每个图层插入关键帧

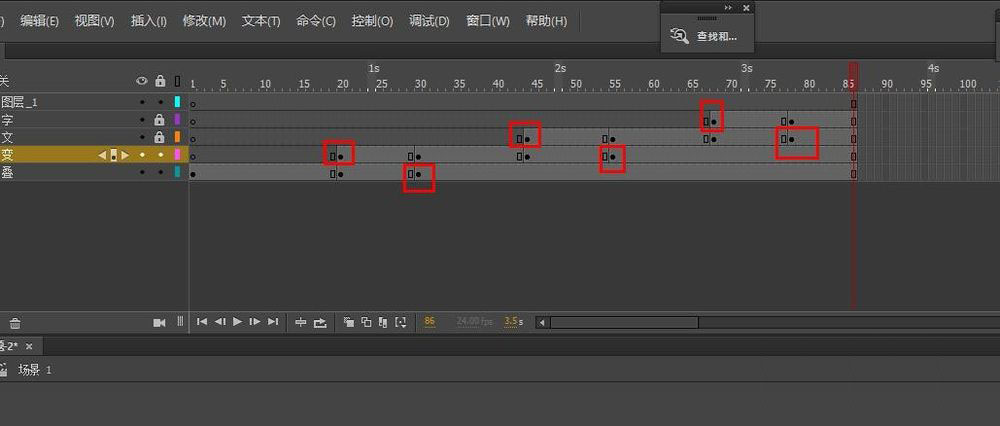
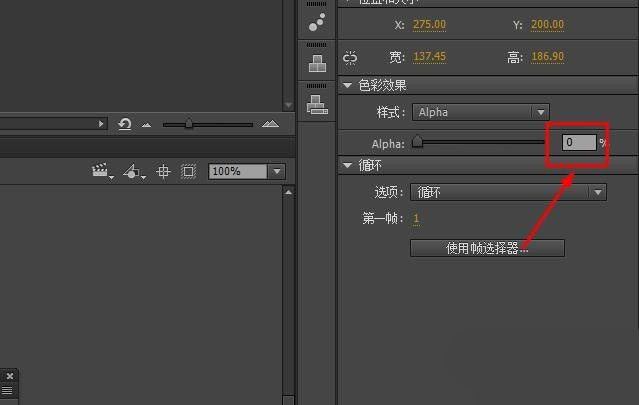
在图中标记的关键帧处将元件的透明度设置为0


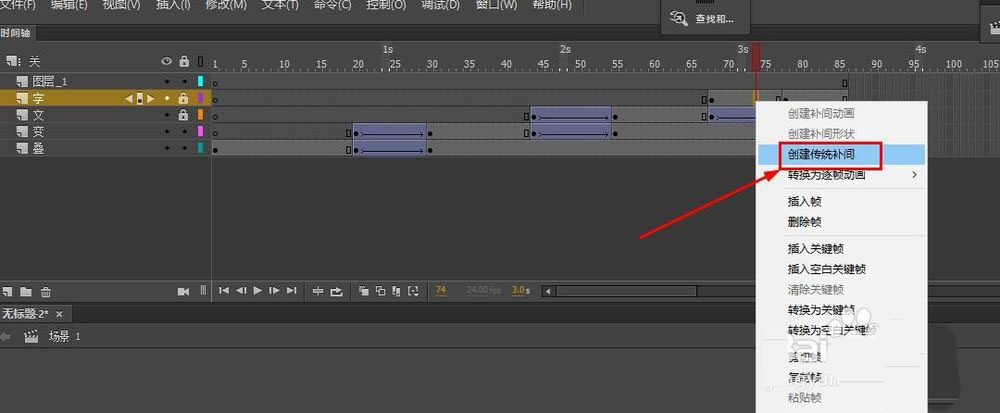
在如图所示区域创建传统补间动画


最终就得到了文字叠加出现的效果了

以上就是Animate文字动画的做法的全部内容了,二师兄下载网为您提供最好用的软件教程,为您带来最新的软件资讯!
以上软件教程是由二师兄下载网 www.esxxz.com 收集和整理,欢迎大家收藏和分享! 相关软件
相关攻略资讯
养眼妹子
相关搜索


 珠宝易
珠宝易 纵购云集
纵购云集 军队文职准题库
军队文职准题库 约苗
约苗 长安汽车
长安汽车 七彩汇
七彩汇 精灵主题壁纸
精灵主题壁纸 极趣壁纸
极趣壁纸 切个大红包领红包福利版 v1.0
切个大红包领红包福利版 v1.0 遛狗大师2022最新安卓版 v1.0.0
遛狗大师2022最新安卓版 v1.0.0 都市传说外卖2022最新手机版下载 v1.1.4
都市传说外卖2022最新手机版下载 v1.1.4 至尊冰雪重置版手游官方正版 v1.0
至尊冰雪重置版手游官方正版 v1.0 火柴人生模拟器官方手机版 v1.0.0
火柴人生模拟器官方手机版 v1.0.0 成语大明星游戏领红包福利版 v1.0
成语大明星游戏领红包福利版 v1.0 新葫芦兄弟礼包兑换码最新版 v1.4.0
新葫芦兄弟礼包兑换码最新版 v1.4.0 抖音冲啊机甲人兑换礼包码正式版 v1.0.37
抖音冲啊机甲人兑换礼包码正式版 v1.0.37 微信猎魔纪元手游礼包兑换码最新版2022 v1.0
微信猎魔纪元手游礼包兑换码最新版2022 v1.0 语言转文字大师app
语言转文字大师app 美图文字秀秀图文神器
美图文字秀秀图文神器 作文字条
作文字条 录音转文字语记
录音转文字语记 录音转文字助手
录音转文字助手 GIF动画图片制作
GIF动画图片制作 动画编辑者
动画编辑者 动画疯
动画疯 动画疯 去广告版
动画疯 去广告版 动画疯 看
动画疯 看 安卓字体美化效果
安卓字体美化效果 效果英语
效果英语 语音变声效果器app
语音变声效果器app 齐家装修效果图库
齐家装修效果图库 图小助(效果图上门服务)
图小助(效果图上门服务) steam怎么手机端
steam怎么手机端 皮皮鲁影视怎么看
皮皮鲁影视怎么看 菜怎么做
菜怎么做 转生成蜘蛛又怎么样樱花动漫
转生成蜘蛛又怎么样樱花动漫 这个世界怎么了表情包
这个世界怎么了表情包








