核心提示:本教程向大家介绍如何利用Fireworks 绘
作者:二师兄的小弟六 时间:2021-07-18 03:41:29
核心提示:本教程向大家介绍如何利用Fireworks 绘制IE浏览器图标过程,制作方法不是很难,教程介绍的非常详细,推荐给脚本之家的朋友学习,希望对大家有所帮助
教程向大家介绍如何利用Fireworks 绘制IE浏览器图标过程,制作方法不是很难,教程介绍的非常详细,推荐给脚本之家的朋友学习,希望对大家有所帮助!

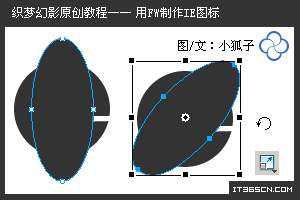
1、新建画布,选取椭圆工具,按SHIFT绘制一个圆形,再在圆形的内部绘制一个略小的椭圆,使用菜单对齐命令将两者居中对齐。

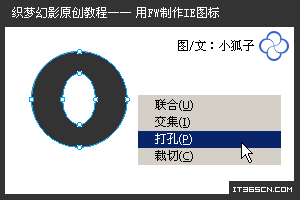
2、同时选中圆形和椭圆对象,选择菜单“修改|组合路径|打孔”命令,组合得到圆环图形。

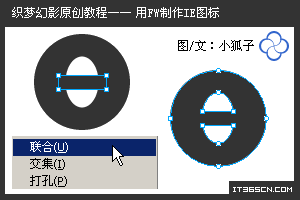
3、选取矩形工具,在圆环中心位置绘制一个矩形框,同时选中两个对象,选择菜单“修改|组合路径|联合”命令。

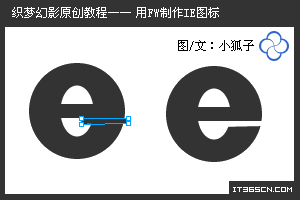
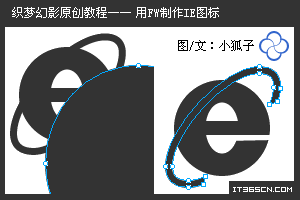
4、使用钢笔工具,绘制如图所示的图形,用其对原图形进行打孔切割,得到字母“e”的基本形态。

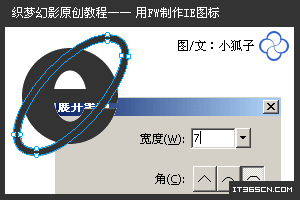
5、绘制一个椭圆,选取缩放工具,将其旋转约45度。

6、选择菜单“修改|改变路径|扩展笔触”,在弹出的“展开笔触”设置框中,设置扩展宽度为“7”。

7、绘制如图所示大小的一个圆形,按SHIFT选中椭圆图形,选择“修改|组合路径|打孔”命令,将椭圆环切去一部分。

123全文阅读[db:内容1]
以上软件教程是由二师兄下载网 www.esxxz.com 收集和整理,欢迎大家收藏和分享! 相关软件
相关攻略资讯
养眼妹子
相关搜索


 珠宝易
珠宝易 纵购云集
纵购云集 军队文职准题库
军队文职准题库 约苗
约苗 长安汽车
长安汽车 七彩汇
七彩汇 精灵主题壁纸
精灵主题壁纸 极趣壁纸
极趣壁纸 切个大红包领红包福利版 v1.0
切个大红包领红包福利版 v1.0 遛狗大师2022最新安卓版 v1.0.0
遛狗大师2022最新安卓版 v1.0.0 都市传说外卖2022最新手机版下载 v1.1.4
都市传说外卖2022最新手机版下载 v1.1.4 至尊冰雪重置版手游官方正版 v1.0
至尊冰雪重置版手游官方正版 v1.0 火柴人生模拟器官方手机版 v1.0.0
火柴人生模拟器官方手机版 v1.0.0 成语大明星游戏领红包福利版 v1.0
成语大明星游戏领红包福利版 v1.0 新葫芦兄弟礼包兑换码最新版 v1.4.0
新葫芦兄弟礼包兑换码最新版 v1.4.0 抖音冲啊机甲人兑换礼包码正式版 v1.0.37
抖音冲啊机甲人兑换礼包码正式版 v1.0.37 微信猎魔纪元手游礼包兑换码最新版2022 v1.0
微信猎魔纪元手游礼包兑换码最新版2022 v1.0 动漫头像绘制大师
动漫头像绘制大师 王者荣耀简易绘制辅助
王者荣耀简易绘制辅助 一点吖王者绘制
一点吖王者绘制 搜狗浏览器极速版app
搜狗浏览器极速版app 夸克浏览器
夸克浏览器 手机QQ浏览器去升级无广告
手机QQ浏览器去升级无广告 夸克浏览器3精简
夸克浏览器3精简 QQ浏览器好物APP
QQ浏览器好物APP 地图标记app
地图标记app 地图标记
地图标记 影图标包手机图标更换软件下载 v1.0.0
影图标包手机图标更换软件下载 v1.0.0 百变桌面图标app
百变桌面图标app 影图标包
影图标包 摄影教程
摄影教程 摄影教程app
摄影教程app 摄影教程
摄影教程 高中数学教程全集
高中数学教程全集 桥架计算器教程
桥架计算器教程








