
微信开发者工具
微信开发者工具是微信公众平台推出的开发者调试工具,方便公众号负责人更好的调试网页和微信小程序,需要的朋友可以来劲途游戏网下载最新版哦!
微信web开发者工具官网介绍
为了帮助开发者简单和高效地开发和调试微信小程序,我们在原有的公众号网页调试的工具基础上,推出了全新的 微信开发者工具,集成了公众号网页调试和小程序调试两种开发模式。
使用公众号网页调试,开发者可以调试微信网页授权和微信JS-SDK 详情 使用小程序模式,开发者可以完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。
微信开发者工具怎么用
1.在劲途游戏网下载web微信开发者工具最新版本
2.登录mp.weixin.qq.com ,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的 AppID 了,注意不可直接使用服务号或订阅号的 AppID 。
注意:如果要以非管理员微信号在手机上体验该小程序,那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。
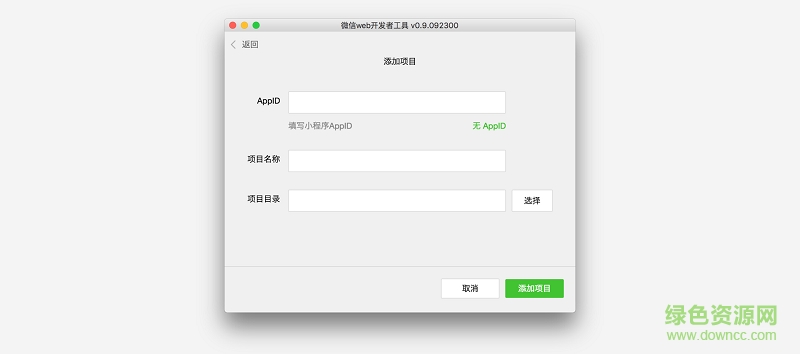
3.开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的 AppID ,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。
4.为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的 demo。
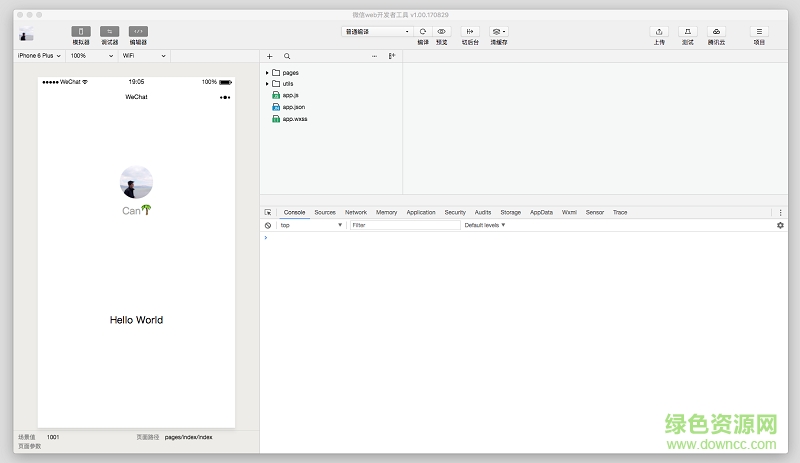
4.点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,。js后缀的是脚本文件,。json后缀的文件是配置文件,。wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
最新版本 2017.09.01更新说明
修复 wxml 编译导致 <radio-group/> 在 Page.setData 之后选中状态被重置的问题
修复 ext.json 中 extEnable 为 false,到手机上预览依旧生效的问题
修复 修复了在外部编辑器编辑了文件,工具不能检测到更改的问题
修复 设备选择时 wx.getSystemInfo 的内容不对的问题
修复 保存文件自动编译时,文件保存没有生效的问题
修复 编辑器快捷键格式化代码失效的问题
修复 <picker /> 选择第一个异常的问题
修复 上传代码时上次的输入没有记录的问题
修复 第三方平台小程序 Refer 异常的问题
修复 公众号网页开发触摸模拟不生效的问题
修复 wxml panel 选中节点跳动的问题
修复 console panel 日志重复显示问题
修复 wxml panel 鼠标为圆点的问题
修复 公众号网页开发页面变大的问题
修复 页面字体大小异常的问题
大小:96.7M
更新时间:2021-11-02 00:05:24
开发者:暂无认领
其他版本
同类软件
 巅峰坦克微信
巅峰坦克微信
 企业微信
企业微信
 企业微信
企业微信
 无极仙途微信
无极仙途微信
 末剑二微信
末剑二微信
 微信
微信
 微信读书
微信读书
 微信
微信
 微信
微信
 宝宝儿童右脑开发
宝宝儿童右脑开发
 宝宝全脑开发K1app
宝宝全脑开发K1app
 慈利开发区
慈利开发区
 开发云
开发云
 儿童宝贝左右脑开发
儿童宝贝左右脑开发
 巧多左右脑开发
巧多左右脑开发
 管家通安卓版介绍
手机管家通是一款由于上海数飞科技有限公司开发的一款手机管理软件,手机管家通APP中能帮助你及时的清理手机内存,还
管家通安卓版介绍
手机管家通是一款由于上海数飞科技有限公司开发的一款手机管理软件,手机管家通APP中能帮助你及时的清理手机内存,还
 开发工具箱
开发工具箱
 android开发工具箱
android开发工具箱
 掌上实用工具箱
掌上实用工具箱
 截图工具
截图工具
 阿花工具
阿花工具
 小新工具箱
小新工具箱
 ShanWan Gamepad激活工具
ShanWan Gamepad激活工具
 IM工具魔方计时器
IM工具魔方计时器
 忍3工具箱
忍3工具箱
 新比特工具
新比特工具
 爱思工具
爱思工具
 微信猎魔纪元手游礼包兑换码最新版2022 v1.0
微信猎魔纪元手游礼包兑换码最新版2022 v1.0
 微信拼词达人2游戏领红包福利版 v1.0
微信拼词达人2游戏领红包福利版 v1.0
 微信小程序山海小镇兑换码最新完整版 v1.0
微信小程序山海小镇兑换码最新完整版 v1.0
 微信小程序兽人竞技场兑换码下载最新版2021 v1.0
微信小程序兽人竞技场兑换码下载最新版2021 v1.0
 微信游戏超级大消除领红包福利版 v1.0
微信游戏超级大消除领红包福利版 v1.0
 微信叮人小蚊子游戏免广告安卓版 v1.0
微信叮人小蚊子游戏免广告安卓版 v1.0
 微信盛世高爆手游礼包兑换码最新版 v1.0
微信盛世高爆手游礼包兑换码最新版 v1.0
 微信传奇霸主ol手游礼包码官方版 1.0
微信传奇霸主ol手游礼包码官方版 1.0
 微信小程序神弓守护者免广告安装最新版 v1.0
微信小程序神弓守护者免广告安装最新版 v1.0
 游戏开发大亨
游戏开发大亨
 最强开发商
最强开发商
 最强开发商游戏
最强开发商游戏
 翡翠大师开发者模式
翡翠大师开发者模式
 游戏开发模拟器无限资金
游戏开发模拟器无限资金
 游戏开发模拟器2无限资金版
游戏开发模拟器2无限资金版
 属性与生活2独立游戏开发生活无限金币版(暂未上线)
属性与生活2独立游戏开发生活无限金币版(暂未上线)
 开发助手最新破解版
开发助手最新破解版
 游戏开发帝国内购破解版
游戏开发帝国内购破解版
 儿童认交通工具
儿童认交通工具
 全民工具车游戏官方版 v1.0.2
全民工具车游戏官方版 v1.0.2
 组建交通工具3D手机最新版 v1.0
组建交通工具3D手机最新版 v1.0
 宝宝学交通工具
宝宝学交通工具
 男性身体可视化修身工具官方版
男性身体可视化修身工具官方版
 女性身材可视化修图工具
女性身材可视化修图工具
 女性身体可视化修身工具手机版
女性身体可视化修身工具手机版
 身体可视化工具官方版
身体可视化工具官方版
 女生可视化修身工具官方版
女生可视化修身工具官方版